Im Uploading a Wordpress Site Through Dreamweaver
Adobe Dreamweaver CS6 is a HTML editor, web development, and designing software by Adobe system released in 21st April 2012. Information technology is the all-time web editing software in the market place and is easy to utilise. In this tutorial, I will assistance you to connect your WordPress (Content Management Organisation) website to Dreamweaver CS6 so that you can edit your website'southward wordpress themes equally per your needs. The screenshots volition make your piece of work easier, below are the things you lot will demand.
Requirements:-
· A domain name with hosting.
· WordPress three.0 or higher up installed on it.(WordPress three.v.1)
· Adobe Dreamweaver CS6 or CS5.
If you have all the in a higher place things on your arrangement then y'all are good to go. Let us become started with our tutorial. This tutorial will exist divided in ii sections for the convenience of understanding.
· Calculation your website to Dreamweaver CS6:-
1. Open Dreamweaver CS6 and go to Site tab and select New site and there you will see New site setup.
2. Now enter the Site Name equally you wish and Locate a folder where you want to store all the data.
iii. Select Servers tab and click the + button at the bottom and the Server setup window opens.
four. Type a server name equally you lot wish, it can be annihilation. Then Connect using > FTP and for FTP accost y'all should enter the server address that your hosting provider has given you (Check your email inbox) and type it in that location without any errors.
5. Now as you have Hosting service at your website, you must take a unique Username and Password that yous accept to enter it in those fields. And then click the Examination push to verify your details.
vi. Leave the Root Directory option blank and go along to Web URL. Hither enter your Web URL (Your domain name).
7. Go at the elevation over again, switch from Basic style to Accelerate, and select the Server Model as PHP MySQL. Balance options are not to be changed.
eight. Save your details. There is no need to change other options click Salvage and the Setup will close. Dreamweaver will import the necessary data and server details, and in minutes, yous will see those files at the right side bottom of the window. Great, yous have successfully added your website to Dreamweaver CS6.
![Web Server clip_image002[4]](https://shirishkadam.files.wordpress.com/2013/04/clip_image0024_thumb.jpg?w=577&h=373)
Notation: If you cannot verify your login details expand the More than Options check Utilize Proxy, Use Passive FTP, Use IPV6 or try disabling yous firewall as it may be interrupting the connections. If the problem persists let me know at the comments box I will exist happy to help yous.
· How to connect the website to your wordpress account:-
1. Select the Site tab again, scroll downwards, and select Site-Specific Code Hints. The setup will open, select Structure as WordPress and click Ok.(Make sure the File is selected every bit Sub-Root)
![Wordpress clip_image004[4]](https://shirishkadam.files.wordpress.com/2013/04/clip_image0044_thumb.jpg?w=502&h=346)
2. At the Remote Server (Correct hand side bottom of the window), select index.php file. Then the lawmaking will appear but you will come across a notification at the peak which reads as 'This page may have dynamically-related files that can but be discovered by the serve.' Select Discover and all the same you may come across some other notification but it is because nosotros do not take our website in the directory, nosotros accept information technology on the hosting server, and so select the Live push, which is above the notification. Thus y'all meet your website live.
three. Now a window pops up 'Update on Testing Server' click Yes again another window pops upward 'Dependent files' click Yes.
iv. Select the split up view and then that you tin run into your website and its code at the same time. If you see error page and then try inserting your homepage address in the address bar. Congratulations, you take added your wordpress website to your Dreamweaver CS6. You can edit your HTML or CSS codes to customize your wordpress theme.
![Basics Science clip_image006[4]](https://shirishkadam.files.wordpress.com/2013/04/clip_image0064_thumb.jpg?w=779&h=413)
If you take any bug regarding the setup, annotate below and I will try my best to aid y'all to solve them. The website used in this tutorial is Basics Science.
From the comments below I recall some of our friends are having problem with setting up the website. Yous must be receiving this error message "Dynamically-related files could not exist resolved because the site definition is not right for this server."
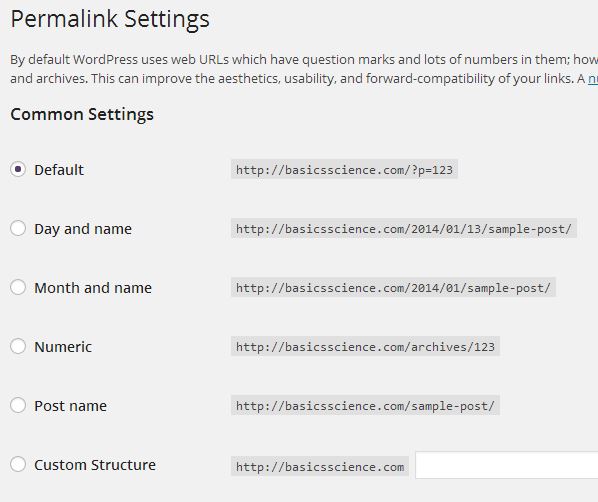
There is some issue with websites that are fix upward with wordpress. The Dreamweaver shows the in a higher place error if your Premalink settings are customized to avert it change it to Default. Please follow the screen shot.

- #See# : Adobe Dreamweaver CS6 (ashamed4ku9l.wordpress.com)
Source: https://shirishkadam.com/2013/04/25/how-to-add-your-wordpress-website-to-dreamweaver-cs6/comment-page-2/
0 Response to "Im Uploading a Wordpress Site Through Dreamweaver"
Post a Comment